










Time Card Calculator Pro

Time Card Calculator Pro का विवरण
Description: Advanced Time Card Calculator for Weekly Hours Calculate the time you worked by entering the time you logged in and logged out.
NOTE:
This version will now save your results when you leave the screen.
Features:
LUNCH BREAKS:
You may add more login lines for 1 or 2 lunch breaks. Or, if you do not log in and out for lunch each day, but has a certain amount of minutes automatically deducted as lunch, you may enter 15 minutes, 30 minutes etc. in the LUNCH tab, and this amount will be automatically deducted daily.
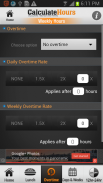
OVERTIME:
You can calculate overtime after 8 hours daily, after 40 hours weekly, or after any amount of hours you specify in the Overtime Tab.Overtime pay: you may select 1.5x, 2x, or any value you enter in the Overtime Tab.
DAYS & WEEKS:
Set your number of work-days per week, the names of the days, and the day your week begins for the purposes of your pay period. Choose between a weekly or a bi-weekly pay period.
EMAIL or download the data for future reference.
</div> <div jsname="WJz9Hc" style="display:none">विवरण: उन्नत समय कार्ड कैलक्यूलेटर साप्ताहिक घंटे आप आप में लॉग इन और लॉग आउट समय दर्ज करके काम समय की गणना के लिए.
नोट:
आप स्क्रीन छोड़ जब यह संस्करण अब अपने परिणाम की बचत होगी.
विशेषताएं:
लंच ब्रेक:
आप 1 या 2 लंच ब्रेक के लिए अधिक लॉगिन लाइनें जोड़ सकते हैं. आप में और दोपहर के भोजन के प्रत्येक दिन के लिए लॉग आउट, लेकिन स्वतः दोपहर के भोजन के रूप में कटौती मिनट की एक निश्चित राशि है नहीं है या, यदि आप लंच टैब में 15 मिनट, 30 मिनट आदि दर्ज कर सकते हैं, और इस राशि स्वतः दैनिक कटौती की जाएगी .
ओवरटाइम:
आप साप्ताहिक 40 घंटे के बाद, दैनिक 8 घंटे के बाद अतिरिक्त समय की गणना कर सकते हैं, या घंटे के किसी भी राशि के बाद आप ओवरटाइम Tab.Overtime वेतन में निर्दिष्ट करें: आप 1.5x, 2x, या आप अतिरिक्त समय टैब में दर्ज किसी भी मूल्य का चयन कर सकते हैं.
दिन और सप्ताह:
आपके प्रति सप्ताह काम के दिनों की संख्या, दिनों के नाम, और अपने सप्ताह अपने भुगतान की अवधि के उद्देश्यों के लिए शुरू होता है दिन निर्धारित करें. एक साप्ताहिक या एक द्वि साप्ताहिक भुगतान की अवधि के बीच चुनें.
ईमेल भविष्य में संदर्भ के लिए डेटा डाउनलोड या.</div> <div class="show-more-end">
























